در بلاگفا شما نمی توانید مستقیماً اقدام به گذاشتن عکس در نوشته کنید. برای درج تصویر در بلاگفا شما اول باید به سایت های بارگذاری تصویر مراجعه کرده و پس از آپلود کردن عکس تان در آنجا، آدرس آن را نزد خود برای درج آن در وبلاگ نگه دارید. همین موضوع یکی از معایب این سرویس وبلاگ دهی است که خیلی از اوقات بدلیل همیشگی نبودن تصاویر در سرویس های آپلود تصویر، پس از مدتی عکس های نوشته های وبلاگتان ناپدید می شوند و ضررات زیادی را به وبلاگ شما متحمل می کند.
ولی در کل سعی کنید یک سرویس مطمئنی را برای بارگذاری تصاویرتان بروی آن انتخاب کنید، تا حداقل برای مدتی تصاویر وبلاگتان حذف نشود. سایت های زیادی چه فارسی و چه خارجی برای این کار وجود دارد که شما می توانید از بین آنها یکی را انتخاب کنید و در اولین گام تصویر خود را بروی آنها قرار دهید و آدرس آن را در جایی کپی کنید. طرز کار همگی آنها تقریباً یکی است، بدین صورت که باید بروی دکمه ای معادل جستجو کلیک کنید و آدرس یک تصویر را از روی رایانه خود به آن بدهید و بروی دکمه مقابل آن کلیک کنید. سپس پس از مدتی تصویر شما آپلود شده و آدرس آن به شما تحویل داده می شود. آدرسی که به شما تحویل داده می شود، حتماً باید با http:// شروع شده و به پسوند نام عکس ختم شود.
حال در صفحه ارسال مطلب در بلاگفا شما باید از دکمه درج تصویر استفاده کرده و آن تصویر را در بین متن خود بگنجانید. پس اول اشاره گر را در آنجایی قرار دهید که می خواهید عکس شما در آنجا به نمایش درآید. بهتر است این کار را در یک خط جدید انجام دهید که با کلید Enter این کار قابل انجام است. حال بروی دکمه درج عکس از بخش ویرایش نوشته، که به شکل یک درخت سبز رنگ است کلیک کنید.

دکمه درج و ویرایش تصویر بلاگفا
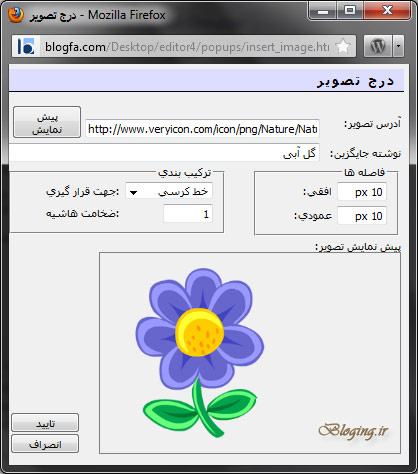
با این کار یک پنجره کوچک برایتان باز می شود که باید آدرس عکس و مشخصات آن را تعیین کنید. اول بهتر است آدرس عکس را در جعبه ای که برای این کار در نظر گرفته شده است وارد کنید (از عمل کپی و چسباندن بهره ببرید). حال بروی دکمه پیش نمایش کلیک کنید، تا عکسی که مد نظر شماست در جعبه پایینی پنجره به نمایش درآید.

پنجره درج تصویر در بلاگفا
برای آن یک نوشته جایگزین (Alt) تعریف کنید. این نوشته زمانی که تصویری برای بارگذاری نیست نشان داده می شود، علاوه بر آن چون موتور های جست و جو قادر به دیدن تصاویر نیستند از روی این عبارت است که به محتوای تصاویر پی می برند. پس در انتخاب آن دقت کنید.
در بخش فاصله ها، فاصله عمودی و افقی تصویر را می توانید تعیین کنید و در بخش ترکیب بندی هم جهت قرار گیری و ضخامت حاشیه تصویر را می توان تعیین کرد.
حال اگر تمامی موارد گفته شده را باب میل خودتان تنظیم کردید، زمان آن است که بروی دکمه تایید کلیک کنید، در غیر این صورت انصراف را بفشارید. با فشردن کلید تایید، عکس شما در نوشته، در مکانی که تعیین کرده بودید ظاهر می شود. دقت کنید که بعداً هم می توانید با انتخاب عکس و کلیک بروی دکمه ویرایش تصویر همین موارد را برای عکس دوباره تنظیم کنید.
و اما شاید عکسی که به نوشته خود اضافه کردید، اندازه مناسبی نداشته باشد که در اینجا می توانید با کلیک بروی آن، از دستگیره هایی که ظاهر می شود استفاده کرده، و اندازه آن را تغییر دهید. ولی دقت کنید سعی کنید از هم اول به اندازه تصاویر دقت کنید تا به این کار نیازی نداشته باشید. چون ممکن است عکس شما بسیار بزرگ و به همین نسبت سنگین باشد ولی اندازه ای که خودتان پس از فراخوانی در نوشته به آن داده اید کوچک باشد.

تغییر اندازه تصویر در نوشته بلاگفا
دقت کنید که عکس فرقی نمی کند در کجای اینترنت قرار گرفته باشد. حتی می توانید از عکس های سایت های دیگر استفاده کنید. یعنی در مرورگر آدرس هریک از تصاویر را برداشته و در نوشته های وبلاگ خود قرار دهید. ولی توجه کنید که اولاً این کار باعث به هدر رفتن پنهای باند سایت صاحب عکس می شود، و به همین دلیل ممکن است این گونه سایت ها این اجازه را به شما ندهند. بعلاوه اگر هم قادر به استفاده از آدرس تصاویر آنها در وبلاگ خود باشید، ممکن است پس از مدتی آن عکس از روی محل اصلی اش پاک شود و در وبلاگ شما هم ناپدید شود.
پس بهتر است از یک سرویس مطمئن برای بارگذاری تصاویر استفاده کنید و یا اصلاً یک فضای رایگان برای خودتان به راه بیاندازید و عکس ها را در آنجا قرار دهید. تضمین همیشگی بودن عکس های شما با این کار بیشتر است. در نوشته های دیگر سایت بلاگینگ با این مباحث بیشتر آشنا می شوید.